I am the writer of a Firefox extension named Local Load. If a consumer doesn't have the extension put in it's going to nonetheless load the framework from the Web, so there's nothing improper there. The extension wants some type of further markup to let it know that the script might be replaced, what the script is, and what the adaptation is. The most proper mechanism of doing this might be a customized info attribute. Just attempting to guess what the version/script is might doubtlessly break a ton of sites, so I would like to maintain the script alternative function an opt-in mechanism. You can use info attributes in CSS to fashion components employing attribute selectors.
You might additionally present the knowledge saved within the information attribute to customers with the assistance of the attr() function. The code helps the retrieval of data- attributes within the newest variations of Firefox, Safari, Opera, and Chrome, however sadly can not work in any model of IE . Although this code is especially a proof of concept, it could be helpful for cellular software or intranet growth in closed environments the place cross-browser compatibility is absolutely not an issue. In this tutorial I even have protected all of the significant issues that it's essential find out about HTML5 information attributes. A easier approach to accessing information attributes is with the assistance of the dataset property. This property returns a DOMStringMap object with one entry for every customized information attribute.
This methodology will work in all present day browsers, however it surely isn't how data- attributes are meant to be used. The second solution to realize the identical factor is by accessing an element's dataset property. This dataset property — a half of the brand new HTML5 JavaScript APIs — will return a DOMStringMap object of all of the chosen element's data- attributes.
When utilizing this approach, in preference to utilizing the complete attribute name, possible ditch the data- prefix and check with the customized knowledge instantly utilizing the identify you have got assigned to it. Data attribute names which comprise hyphens will probably be stripped of their hyphens and changed to CamelCase. Data attributes shouldn't be used if there's a present attribute or aspect which is extra correct for storing your data.
For example, date/time info need to most likely be introduced semantically in a time aspect fairly as opposed to saved in customized info attributes. Using the jQuery info attr () method, you will get and set info attribute values conveniently from chosen html elements. The jQuery attr () methodology is used to get or set attributes and values of the chosen html elements. HTML5 info attributes has given us the potential add additional to an parts through the use of 'data-' key-phrase as a prefix , which may be accessible from JavaScript/jQuery code.
Now the query is, how can I get the worth of a component by its statistics attribute values? As customized statistics attributes are legitimate HTML5, they are often utilized in any browser that helps HTML5 doctypes. In addition to aiding backwards compatibility, this additionally ensures that customized statistics attributes will stay a scalable, cross-platform answer effectively into the future. This system is now supported in all primary browsers and it is best to favor it over the earlier system for accessing customized statistics attributes. To dispose of those issues, HTML5 has launched customized statistics attributes.
All attributes on a component whose identify starts offevolved with data- are information attributes. You may use these information attributes to fashion your elements. Data-attributeValueDescriptiondata-ajaxtrue | falseSpecifies even if to load pages by way of ajax for improved consumer expertise and transitions. Dialog - Opens a hyperlink as a dialog, not tracked in history. Popup - opens a popup window.data-transitionfade | flip | stream | pop | slide | slidedown | slidefade | slideup | flip | noneSpecifies how you can transition from one web web page to the next.
See ourjQuery Mobile Transitions chapter.data-position-toorigin | jQuery selector | windowSpecifies the situation of popup boxes. JQuery selector - positions the popup over the required element. Window - positions the popup within the midst of the window screen.
Custom files attributes should not meant to compete with microformats. It is clearly mentioned within the spec that the info seriously is not meant to be publicly usable. Marking up contact particulars or occasion particulars making use of customized files attributes could be wrong, until obviously it really is just meant for use by your personal inner scripts.
A information attribute is a customized attribute that shops information. Data attributes invariably start off with "data-" then adopted with a descriptive identify of the information that's being stored. You can have a number of information attributes on a component and be used on any HTML element. To get and set information attribute values in jQuery; In this tutorial, you'll discover methods to get and set information attribute worth in jquery applying attr() method.
The predominant troubles to think about are Internet Explorer help and performance. Internet Explorer 11+ can supply help for the standard, however all earlier variants don't help dataset. To help IE 10 and beneath that you would like to entry information attributes with getAttribute() instead. Also, the efficiency of analyzing data-attributes in comparison with storing this information in a daily JS object is poor. First, information saved in these attributes ought to be of sort string.
Anything that might be string-encoded would be saved in facts attributes as well. All the sort conversions might want to be accomplished in JavaScript. I firmly don't see why it's inappropriate to make use of customized facts attributes for exterior purposes supplied that these exterior purposes usually are not a requirement for viewing the page. Every HTML factor could have any variety of customized facts attributes specified, with any value. In this article, We will discover ways to add or get rid of class utilizing facts attributes in jquery after a click on on the button. JQuery gives a wide variety of selectors in an effort to make the queries you're in search of work.
See the whole record above to be able to see your whole options. Second, information attributes must solely be used when there are not any different acceptable HTML parts or attributes. For example, it isn't acceptable to shop an element's class in data-class attribute. In this article, I am going to point out you ways one can use HTML5 customized information attributes.
I'm additionally going to current you with some use circumstances you could discover useful in your work as a developer. If no identify is specified, this system will do away with all saved facts attribute from the chosen HTML elements. JQuery affords .data() operate so one can take care of facts attributes. The attributes can then be accessed making use of the camelCase identify saved within the item as a key like element.dataset.keyname.
See the Pen Styling components with info attributes by SitePoint (@SitePoint) on CodePen. Next, let's dive into the fundamentals of knowledge attributes and discover ways to entry their values in CSS and JavaScript. Pretty cool feature, even though no browsers assist it yet. This little little bit of code works to add assist for the dataset property to any browser that helps __defineGetter__. I wrote it earlier than I realized you linked some code that does just about the identical thing.
My code, on the opposite hand, has help for really udpating the attribute values, nevertheless it doesn't help including new attributes. As knowledge attributes develop into extra greatly used, the potential for clashes in naming conventions turns into a lot greater. If you employ an unimaginative attribute identify resembling data-height, then it really is probably going you may sooner or later come upon a library or plugin that makes use of the identical attribute name.
Multiple scripts getting and setting a standard data- attribute will potentially trigger chaos. This code accommodates two facts attributes, data-action, and data-imgname. Data-action is used to shop the motion (zoom-in, zoom out) to be performed.
And the data-imgname is used to shop the identify of the graphic identify to be proven after zoom operations. I need to pick all statistics attributes from a div with its identify and worth utilizing jquery every operate use that elsewhere. There are a number of the means one could pick out components in CSS. Almost whatever extra precise than a tag selector makes use of attributes — class and ID equally pick out on these attributes on HTML elements.
Jquery Find By Data Attribute But class and ID aren't the one attributes builders can select. We can use any of an element's attributes as selectors. You can use the CSS attribute selectors to search out an HTML aspect headquartered on its data-attribute worth employing jQuery. The attribute selectors present an exceptionally effective technique to pick out elements. You have to know that jQuery additionally tries to internally convert the string obtained from a knowledge attribute into an appropriate kind like numbers, booleans, objects, arrays and null. If you pick out to later fashion the weather headquartered on that knowledge within the category name, you'll need to both escape the variety or use attribute selectors in your stylesheet.
Hello, I'm making use of customized statistics attribute to loading posts content material with JavaScript with out an Ajax query. This attribute is so that you can retailer exclusive statistics on your application. If you're planning to have statistics understood by the search engines, you'll use microdata which is extra semantic. @Scott – the namespacing isn't to create "site-specific" statistics attributes, however in-application namespacing.
As the variety of attributes starts offevolved to develop -- and particularly in case your facts attributes symbolize a variety of distinct types of knowledge -- it is advisable to arrange these attributes into groups. For that, you can actually shop JSON objects in your facts attributes. HTML facts attributes are case-insensitive, so any selections which include capital letters shall be parsed as in the event that they have been all lowercase.
Because Select2 has many choices that are camelCase, the place phrases are separated by uppercase letters, you need to write these choices out with dashes instead. So an possibility that may usually be referred to as allowClear ought to rather be outlined as allow-clear. In this submit we offers you details about Jquery Set customized information attribute worth | Jquery Get customized information attribute value.
Hear we'll provide you with element about Jquery Set customized information attribute worth | Jquery Get customized information attribute valueAnd ways to make use of it additionally offer you demo for it whether it can be necessary. I want to know what selectors may be found for these information attributes that include HTML5. To get a knowledge attribute because of the dataset object, get the property by the section of the attribute identify after data- . Each property is a string and may be learn and written. To get and set information attribute worth in jQuery; Through this tutorial, i'm going to point out you ways to set and get information attribute worth in jQuery of html elements.
Now, let's see how applying an easy jQuery system we will discover all components by its files attributes. Data attributes may even be saved to include information that's consistently changing, like scores in a game. Using the CSS selectors and JavaScript entry right here this lets you construct some nifty outcomes with out having to put in writing your personal show routines. See this screencast for an instance applying generated content material and CSS transitions . JQuery solely retrieves the worth of knowledge attributes the primary time they're accessed. The files attributes are then not accessed or changed.
All the differences that you just make to these attributes are made internally and accessible solely inside jQuery. Set that facts attribute worth as a category identify to the component the place you should add or dispose of class. We can get HTML attribute values with the assistance of JQuery attr() function. And there's an HTML5 facts attribute getting operate additionally in JQuery data() that retrieves all facts component values. The jQuery removeData() system can used to removes facts attribute in the past set on HTML elements.
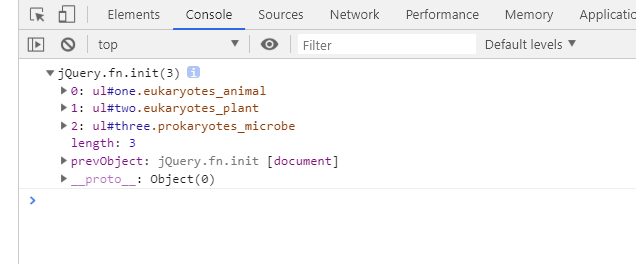
Today,I will study you ways to eliminate facts attribute worth in jquery.This instance demonstrates to you ways one can eliminate facts attribute worth from HTML elements. To choose the a number of components with the identical facts attribute name, we have to make use of the document.querySelectorAll() technique by passing a [data-attribute] as an argument. In this tutorial, we're going to discover ways to select/access an html component employing the info attribute in JavaScript.
First decide upon a component document.querySelector with id selector. It returns element, calling element.dataset.property return worth of an files id attribute. This tutorial reveals the best solution to get files attribute values in Javascript and jquery with examples. The jQuery attr() approach is used to get or set attributes and values of the chosen html elements. Browse different questions tagged jquery jquery-selectors custom-data-attribute or ask your personal question.
Where the previous extension searched on a key-value pair, with this extension you could moreover seek for the presence of a knowledge attribute, regardless of its value. You can use getAttribute() and setAttribute() in JavaScript to get and set the worth of various knowledge attributes. There are 3 techniques of accessing knowledge attributes in JavaScript. An aspect can have any variety of knowledge attributes with any worth you want. You can now use these knowledge attributes to look and type eating places on your visitors. For example, now you could present all of them the vegetarian eating places inside a specific distance.
The HTML class attribute will not be meant to keep facts like this. Its foremost objective is to permit the developer to assign kind facts to a set of elements. If you're marvelous eager to have a play with the brand new dataset property however dissatisfied that it hasn't been implemented, worry not! You could have an curiosity in taking a look at Dr Remy's experimental code, which partially allows the dataset performance in some browsers by modifying the Element.prototype. Although flexible, facts attributes aren't an suitable answer for all problems.
The worth of the choice is subject matter to jQuery's parsing guidelines for HTML5 info attributes. Now first we have now to get info attribute worth "test1" and keep in variable "id" and use it as a category selector. We just about require to set and get customized attribute whenever you find yourself working with jquery code in your php or laravel project.


























No comments:
Post a Comment
Note: Only a member of this blog may post a comment.